Test rychlosti webu je velmi důležitý úkon, který se nevyplatí podceňovat. Rychlé načítání stránek totiž zlepšuje uživatelský zážitek a návštěvníci tak na webu déle setrvají a budou se častěji vracet. Nikdo nechce procházet web, který je pomalý a vše se načítá dlouho.
Rychlý web ocení i vyhledávače a rychlost stránek je určitě něco, co je dobré zohlednit při optimalizaci webu. Vyhledávač nemusí hned snižovat hodnocení pomalejším webům, ale pokles návštěvnosti a časté odchody návštěvníků mu neuniknou určitě.
Rychlé weby dosahují i vyšších konverzních poměrů – uživatelé na nich rádi setrvávají a spíš dokončí akce, které jsou po vás žádoucí. Ať už je to nákup nebo vás kontaktují prostřednictvím připraveného formuláře.
A může to být právě rychlost, co vás odliší od konkurence. Váš web tak může přilákat víc návštěvníků a ti, co vás znají, se budou více vracet.
Asi nejznámějším nástrojem, který lze použít jako test rychlosti webu, je zdarma dostupný Google PageSpeed Insights. Kromě bezplatnosti je velkou výhodou tohoto nástroje i fakt, že zobrazí výsledky jak syntetických testů, tak (pokud jsou k dispozici) reálná data, která získává od uživatelů používajících prohlížeč Chrome. Pojďme si proto výsledky PageSpeed Insights rozebrat podrobněji.
výsledky testu rychlosti webu podle toho, jak se zobrazuje uživatelům
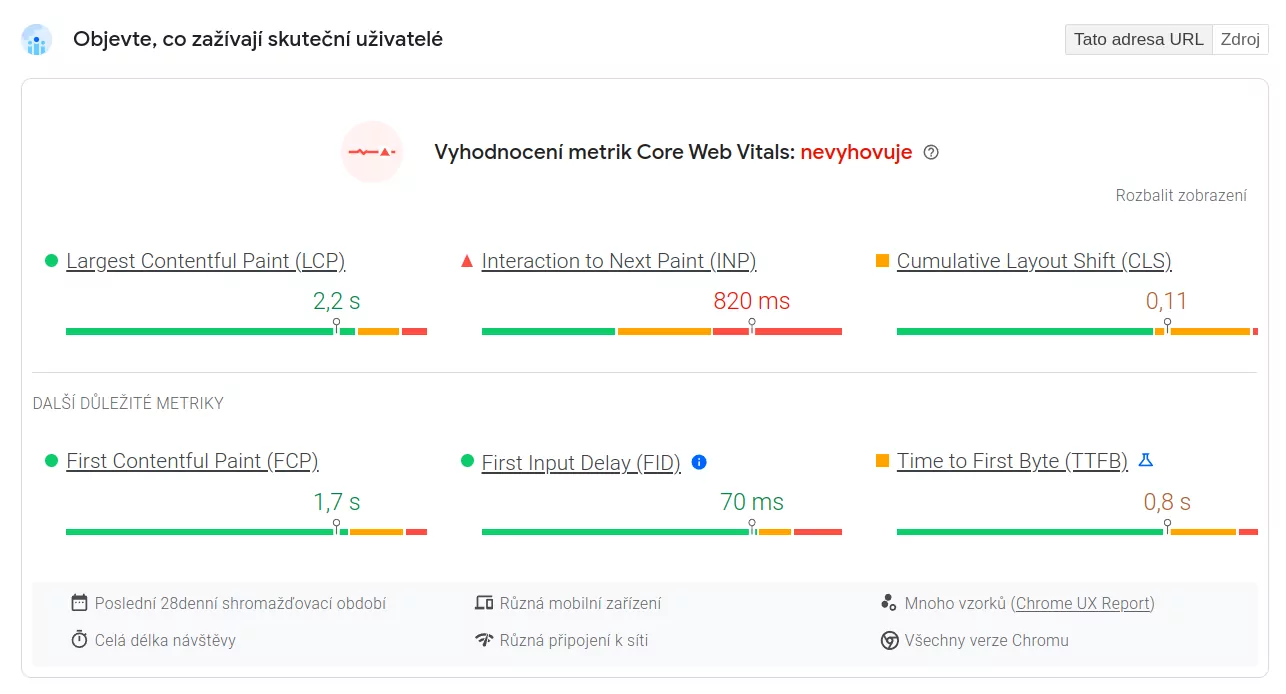
První část výsledků nazvaná „Objevte, co zažívají skuteční uživatelé“ obsahuje skutečná data, jak se vaše stránka zobrazuje návštěvníkům, kteří používají Google Chrome. Údaje čerpá z Chrome User Experience Report (zkráceně CrUX), což je veřejně dostupná databáze skutečných uživatelských metrik pro webové stránky. Zohledňuje tak zobrazování z různých částí světa a různých sítí.
Ne u všech webů se vám ale tato část zobrazí. Pokud CrUX neobsahuje k testované stránce dostatek dat, zobrazí test rychlosti webu pouze varování „Žádná data“.

Výsledek obsahuje 6 částí. První 3 spadají mezi tzv. Core Web Vitals, tedy hlavní metriky, pomocí kterých Google hodnotí uživatelský zážitek z vašich stránek. Zbylé 3 jsou také důležité, ale již méně. Výsledek vypadá následovně (pokud vás zajímá víc informací, klikněte na „Rozbalit zobrazení“ a zobrazí se, limity pro jednotlivé stupně hodnocení):

Pojďme si jednotlivé položky popsat detailněji.
Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) je metrika, která posuzuje, jak dlouho trvá, než se na vybrané stránce zobrazí její největší viditelný prvek. Může to být obrázek, video nebo klidně velký blok textu.
Prohlížeč vybere na stránce kandidátní prvky (např. prvky označené <img>, <video> atd.) a postupně u nich měří čas vykreslení od zadání adresy URL nebo kliknutí na odkaz. Kdykoli je nějaký z těchto prvků vykreslený, prohlížeč porovná, jestli je větší, než dosavadní největší. Pokud ne, pokračuje dál, pokud ano, aktualizuje čas LCP podle času tohoto prvku.
Po načtení všech kandidátních prvků nebo po ukončení doby, kdy dochází ke změnám viditelného obsahu, je LCP zaznamenáno jako konečná hodnota, porovnáno s limity a zobrazeno pro posouzení. V době psaní tohoto článku je hodnota do 2,5 s braná jako dobrá (zelená), 2,5 – 4,0 s vyžaduje zlepšení (žlutá) a výsledek nad 4,0 s je brán jako špatný (červená).
Jak zlepšit Largest Contentful Paint?
Snížením doby do vykreslení největšího prvku můžete výrazně zlepšit uživatelský zážitek z vašich stránek. Je proto dobré se tomu věnovat. A co můžete udělat, aby bylo LCP co nejnižší?
- Optimalizovat velikost obrázků a videí. Zmenšení rozlišení či zvýšení komprese nemusí mít na kvalitu téměř viditelný vliv. Velikost se může ale dramaticky snížit a načtení a vykreslení se tak dramaticky zrychlí.
- Zajištění rychlé odezvy serveru. Pomalý server, resp. nevhodně zvolený webhosting může váš web výrazně zpomalit. Určitě zvolte takový, který bude vyhovovat vašim potřebám. Rád vám poradím.
- Dalšího zrychlení v předkládání stránek návštěvníkům můžete dosáhnout pomocí tzv. Content Delivery Network (CDN). Tím zajistíte, že se obsah vašeho webu bude nahrávat vždy z co nejbližšího serveru a tomu vašemu se navíc výrazně uleví.
- Optimalizace a minifikace CSS a JavaScriptu zajistí, že se tyto důležité součásti ovlivňující vzhled a chování vašich stránek načtou co nejrychleji.
- Lazy-loading pro méně důležité prvky zajistí, že se co nejvíce výkonu v první fázi načítání stránky použije pro ty nejdůležitější prvky, které se vykreslí co nejrychleji. Jen pozor, ať nenastavíte lazy-loading i u obrázků, které jsou při načítání stránky vidět. To byste se „střelili do vlastní nohy“.
Více informací o jednotlivých výše zmíněných krocích se můžete dozvědět v mém dřívějším příspěvku o možnostech zrychlení webových stránek. Pokud si nejste v něčem jisti, neváhejte se na mě obrátit. S možnou optimalizací vám rád pomohu.
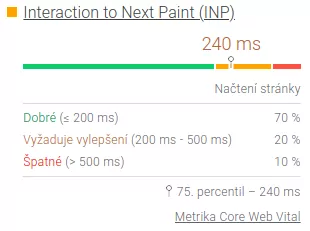
Interaction to Next Paint (INP)

Interaction to Next Paint (INP) je nejnovější ze tří nejdůležitějších metrik Core Web Vitals. Google jí od března 2024 nahrazuje níže uvedenou First Input Delay (FID). Lépe totiž vystihuje, jak stránka reaguje na interakci uživatele.
INP sleduje odezvu stránek (prodlevy) na všechny interakce (kliknutí, zmáčknutí klávesy apod.), které uživatel provede v průběhu celé návštěvy stránek. Od provedení interakce do kompletního překreslení stránky. Pokud tedy vaše stránky reagují na interakce pomalu, projeví se to jako dlouhé INP. Většinou je to způsobeno nedostatečnou optimalizací JavaScriptu, pomalým načítáním dat či tzv. dlouhými úlohami, které znemožní vykreslení stránky.
Výsledná hodnota je ta nejdelší, která je změřena. Pokud je interakcí hodně, z každých 50 se ta nejdelší vynechá. Google se tak snaží vyloučit odlehlé hodnoty způsobené příliš velkým počtem interakcí. Pokud je INP do 200 ms, je vše v pořádku. 200 – 500 ms vyžaduje zlepšení a více než 500 ms je hodnoceno vyloženě špatně.
Jak zlepšit Interaction to Next Paint?
Optimalizace INP může zabrat poměrně dost času.
- Mezi hlavní kroky, které je potřeba udělat, patří odstranění dlouhých úloh v JavaScriptu. Odložte JavaScript, který není nutné spustit okamžitě.
- Používejte vyrovnávací paměť na serveru, v prohlížeči a Content Delivery Network (CDN). To vše může přispět k tomu, že se stránka nebude muset složitě načítat a vše bude reagovat mnohem rychleji.
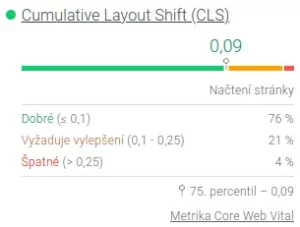
Cumulative Layout Shift (CLS)

CLS měří, jak dlouho dochází ke změnám rozložení stránky vlivem vykreslování jednotlivých prvků. Určitě jste to už zažili. Chcete kliknout na odkaz a najednou se zobrazí obrázek nebo reklama a odkaz vám pod kurzorem odskočí. Vy kliknete na reklamu a ta vás odvede z webu úplně jinam.
Přesný výpočet je složitější, než u dříve uvedených metrik. CLS je součet posunů v rámci nejhoršího pětivteřinového okna během celého používání stránky. Pro vás je ale důležité, že nízké CLS znamená, že uživatelé mohou co nejdříve používat vaši stránku bez obav, že se jim budou jednotlivé prvky dále pohybovat a měnit své místo. hodnota do 0,1 je dobrá, 0,1 – 0,25 vyžaduje zlepšení a výsledek nad 0,25 je brán jako špatný.
Jak optimalizovat Cumulative Layout Shift?
- Předem rezervujte prostor pro dynamický obsah. Předem nastavené rozměry obrázků, videí či reklam umožní prohlížeči rezervovat místo ještě před tím, než je načte.
- Optimalizujte načítání fontů. Rychlejší zobrazení textu pomocí CSS vlastnosti „font-display: swap“ minimalizuje posuny způsobené pozdním načtením písma.
- Klíčové CSS umístěte do hlavičky stránek. Styly tak budou načtené před načtením samotné stránky. Jakékoli další úpravy stylu v HTML dokumentu mohou vést k posunu layoutu, tedy prodloužení CLS.
- Pokud máte stále problém s CLS, zkuste použít v CSS vlastnost „overflow-y: scroll„. zabráníte tím opakovanému zobrazování a skrývání scrollbaru, což vede k posunu layoutu.
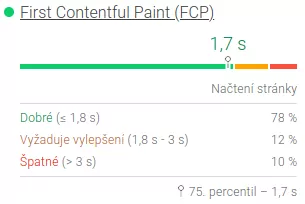
First Contentful Paint (FCP)

First Contentful Paint (FCP) je metrika, která měří čas od okamžiku, kdy uživatel začne načítat stránku (zadá URL, klikne na odkaz), do okamžiku, kdy je na obrazovce vykreslen první text nebo obrázek. Prostě čas, jak dlouho trvá od kliknutí, než se začne zobrazovat první obsah stránky. Proto je tato metrika důležitá. Dává uživateli vědět, že se stránka skutečně načítá a něco se děje.
Hodnota FCP by ideálně měla být do 1,8 s. Pokud je do 3 s, vyžaduje zlepšení a čas nad 3 s je braný jako špatný.
Jak optimalizovat First Contentful Paint?
- Optimalizujte načítání CSS. A to nejen zmenšením, ale i vložením kritických částí důležitých pro vykreslení stránky přímo do HTML a naopak odložení načítání částí CSS, které nejsou důležité pro vykreslení stránky.
- Optimalizujte JavaScript jeho zmenšením a odložením kódu, který který není důležitý pro vykreslení stránky.
- Zkuste zrychlit načítání obrázků zmenšením jejich rozlišení a zvýšením komprese. Odložení načítání těch, které nejsou při otevření stránky vidět (lazy-loading) uvolní prostředky pro nahrávání důležitých věcí a FCP to může zkrátit také.
- Zrychlení FCR můžete dosáhnout i pomocí parametru „font-display:swap„. Stránka nečeká na nahrání fontu a použije náhradní pro co nejrychlejší zobrazení textu.
- Používejte vyrovnávací paměť. Jak prohlížeče, tak na serveru. A nebojte se využít i CDN. Zkrátíte tak dobu přenosu dat mezi serverem a prohlížečem a uvolníte prostředky na vašem serveru.
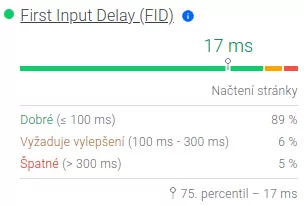
First Input Delay (FID)

Tato metrika se ještě donedávna řadila mezi hlavní metriky Core Web Vitals. Od března 2024 ji však nahradila Interaction to Next Paint. Ta totiž lépe vystihuje skutečnou odezvu stránek. Hodnotí je všechny, ne pouze tu první.
FID ukazuje čas v sekundách, jak dlouho stránce trvá, než zareaguje na první akci uživatele. Měří tedy dobu mezi akcí (např. kliknutí na odkaz nebo stisk klávesy) a chvílí, kdy začne prohlížeč tuto událost zpracovávat. Odráží, jak rychle je stránka schopna reagovat na vstupy uživatele. Čas do 100 ms je brán jako dobrý (zelený), 100 ms – 300 ms vyžaduje zlepšení (žlutý) a nad 300 ms je špatný (červený)
Jak zlepšit First Input Delay?
- Snížení množství i složitosti JavaScriptu zrychlí odezvu stránky. JavaScript je možné rozdělit i na více částí a nahrávat primárně pouze ty důležité. Nedůležité tak nebudou blokovat odezvu prohlížeče.
- Dávejte si pozor na JavaScript třetích stran. Např. špatně optimalizovaná šablona nebo použité pluginy v redakčním systému mohou zpomalit odezvu vašich stránek.
- Zjednodušení CSS a zmenšení počtu prvků na webové stránce také pomůže zrychlit její odezvu.
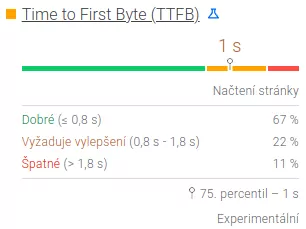
Time to First Byte (TTFB)

TTFB měří, jak dlouho trvá, než server zareaguje na požadavek klienta (obvykle webového prohlížeče a pošle mu první data. TTFB tedy zahrnuje několik fází. Nejdříve je zapotřebí zjistit IP adresu serveru pomocí systému DNS. Na základě IP adresy musí klient navázat se serverem spojení, server musí zpracovat požadavek a odeslat data klientovi zpět.
Jako dobrý (zelený) je hodnocen výsledek do 0,8 s, zlepšení vyžaduje výsledek 0,8 – 1,8 s (žlutý) a nad 1,8 je výsledek špatný.
Jak zlepšit Time to First Byte?
- Již v první fázi se dá ušetřit trochu času. Pokud použijete rychlé DNS servery, snížíte TTFB. DNS záznamy pro externí stránky mimo váš web je navíc možné načítat předem pomocí tzv. DNS prefetchingu. V případě potřeby se pak nemusí komunikace zdržovat dotazováním DNS serverů.
- Použití CDN může zkrátit vzdálenost mezi klientem a serverem a zlepšit tak odezvu serveru. CDN servery mohou navíc reagovat rychleji než servery hostingové společnosti.
- Pomůže i použití moderních protokolů HTTP/2 a HTTP/3. Nové protokoly obsahují celou řadu optimalizací.
- Vyrovnávací paměť na serveru výrazně zjednoduší zpracování požadavku klienta a zrychlí jeho odbavení.
- Stejně tak další optimalizace na straně serveru, jako je např. optimalizace databáze.
- Věnujte pozornost i použitému webovému serveru. Já s oblibou využívám řešení s rychlým a dobře optimalizovaným serverem LiteSpeed. Kromě samotného serveru má velmi dobře zpracované i další možnosti optimalizací a má kvalitní pluginy pro různé redakční systémy, kde můžete vše důležité nastavit.
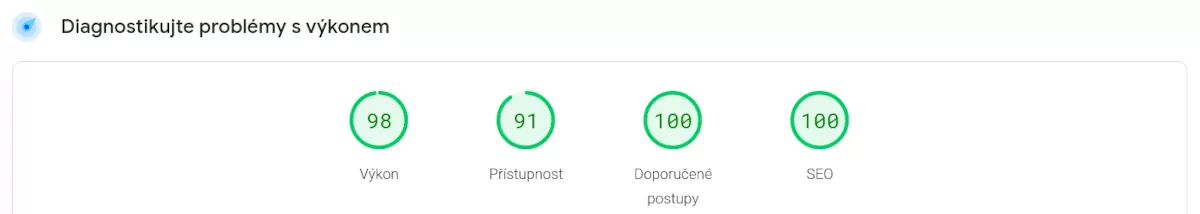
Laboratorní testy: Diagnostika problémů ovlivňujících rychlost načítání stránek

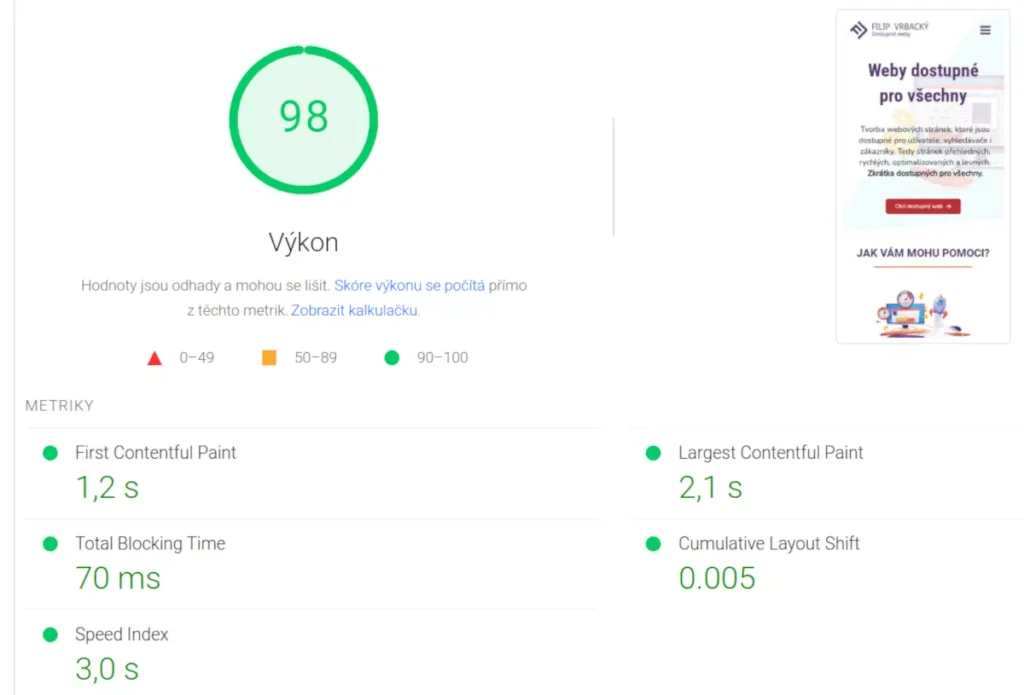
PageSpeed Insights hodnotí stránky i pomocí laboratorních testů, které si můžete na vyžádání spustit. Tato část se dělí na 4 kategorie (Výkon, Přístupnost, Doporučené postupy a SEO) a každá z nich je hodnocena na škále 0 – 100.
Pro lepší vizualizaci jsou výsledky jednotlivých kategorií zvýrazněny i barevně. V případě výsledku 90 a více je výsledek zelený, při výsledku 50 – 89 bodů je žlutý a pokud dosáhne méně, jak 50 bodů, je výsledek červený a měli byste se na něj opravdu zaměřit.
U každé kategorie najdete nejen číselné hodnocení, ale níže jsou rozepsané i jednotlivé parametry, které jsou v dané oblasti hodnocené a případné problémy, které PageSpeed Insights objevil.
V horní části kategorie Výkon jsou zobrazené metriky, které byly hodnoceny. Kromě výše zmíněných First Contentful Paint, Largest Contentful Paint a Cumulative Layout Shift přibyly ještě Total Blocking Time a Speed Index. Total blocking Time je doba, po kterou web není schopen reagovat na vstupy uživatele (kliknutí myší nebo stisk klávesy apod.). Speed Index udává, jak dlouho se načítá obsah testované stránky.

Všechny tyto metriky se následně shrnou do celkového skóre. Ne však stejnou měrou. Každé z nich přisuzuje PageSpeed Insights jinou váhu. Jak vidíte z následující tabulky, např. Total Blocking Time je zohledňován nejvíce. Rozhodně se ale vyplatí zaměřit i na Cumulative Layout Shift a Largest Contentful Paint.
| First Contentful Paint | 10 % |
| Speed Index | 10 % |
| Largest Contentful Paint | 25 % |
| Total Blocking Time | 30 % |
| Cumulative Layout Shift | 25 % |
V části Diagnostika se nacházejí návrhy, jak váš web zlepšit. PageSpeed Insights není totiž pouze test rychlosti webu. Tento nástroj zároveň analyzuje, proč váš web nedosahuje v jednotlivých kategoriích perfektního hodnocení a navrhuje možná zlepšení. V další části Úspěšné audity můžete pro úplnost zkontrolovat, které testy vyšly v pořádku.
Hodnocení, co by bylo dobré zlepšit, najdete i v ostatních kategoriích.
Jaké je optimální skóre? Nehoňte se za 100 %
Čím lepšího skóre váš web dosáhne, tím samozřejmě lépe. Není ale nutné se honit za plným počtem bodů. Důležitější je, jaký dojem budou mít z vašeho webu uživatelé. Jejich zkušenosti s vaším webem rozhodnou, zda na něm vydrží a zda se budou vracet. Ani plný počet bodů vám nezaručí, že se váš web dostane na první příčky ve výsledcích vyhledávání. Naopak, jsou weby, které mají poměrně špatné hodnocení, ale díky svému obsahu, službám, které nabízí apod. dosahují ve vyhledávačích skvělých výsledků. Zkuste si v PageSpeed Insight otestovat třeba Seznam.cz a uvidíte.
Shrnutí jak používat Google PageSpeed Insights jako test rychlosti webu
Testování a optimalizace rychlosti webu je tedy důležité nejen pro zlepšení uživatelského zážitku, ale také pro lepší SEO, vyšší konverze a udržení konkurenční výhody.
- Nebojte se používat PageSpeed Insights často. Jsou dokonce služby, které to mohou dělat automaticky za vás.
- Netestujte pouze domácí stránku, testujte všechny důležité vstupní stránky. Na každé se může objevit problém.
- Pokud jste v zelených číslech, vše je super. Pokud ve žlutých, je to pořád dobré.
- Pokud se dostanete do červených čísel, řešte, co je špatně. Řešte to ale s rozumem. Špatný výsledek nemusí zákonitě znamenat špatně hodnocený web.
- Sledujte rady v sekcích s návrhy pro zlepšení, můžete z nich vyčíst užitečné údaje.
- Pokud potřebujete pomoct s optimalizací vašeho webu, nebojte se mi ozvat.
